Commencer avec un modèle de formulaire
- Accédez à Fichier > Nouveau à partir d’un modèle.
- Dans Rechercher, tapez « formulaire ».
- Double-cliquez sur le modèle à utiliser.
- Sélectionnez Fichier > Enregistrer sous,puis choisissez un emplacement pour enregistrer le formulaire .
Or, Comment agrandir un formulaire en CSS ? Ce code CSS va te styliser uniquement tes input de type text et password et ton submit ne changera pas de taille. Ensuite met un <label> autour de ton text identifiant. Et tu mets ton label en display block, tu lui appliques une largeur et tu lui mets un float left.
Comment créer un formulaire à remplir sur Word ?
Aussi Allez dans la section « Fichier » et cliquez sur « Nouveau ». Vous verrez une boîte « Rechercher des modèles en ligne ». Ici, indiquez le type de formulaire que vous souhaitez créer et cliquez sur « ENTRER ». Sélectionnez le modèle de formulaire souhaité et cliquez sur « Créer ».
Comment créer un document PDF avec des champs à remplir ? Pour créer un fichier PDF à compléter , suivez ces étapes simples :
- Ouvrez Acrobat. Cliquez sur l’onglet Outils et sélectionnez Préparer le formulaire .
- Sélectionnez un fichier ou numérisez un document .
- Ajoutez des champs .
- Enregistrez votre formulaire PDF à remplir .
En effet, Comment faire un bon formulaire ? Les 10 commandements pour un bon formulaire , une réflexion en amont avant tout
- De champ inutile, tu n’en feras point.
- De l’ordre des champs, tu choisiras leur importance.
- Tu choisiras la taille optimale de tes champs.
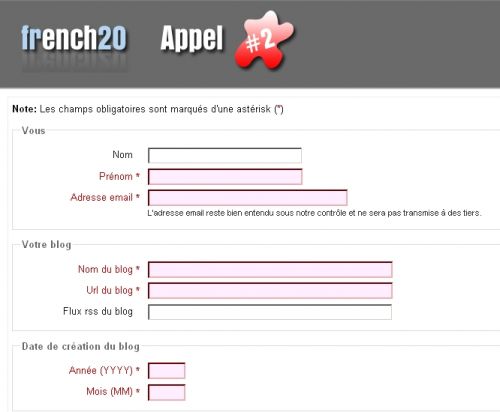
- Tu indiqueras clairement si le champ est obligatoire.
- Un message d’erreur pour chaque champ, tu prévoiras.
Comment agrandir une case en HTML ?
TABLEAU HTML. Dimensions relatives : <td width= »90% »> : Contraint la cellule à occuper 90% de la largeur de l’objet qui le contient. <td height= »10% »> : Contraint la cellule à occuper 10% de la hauteur de l’objet qui le contient.
Comment modifier un input en CSS ?
Pour modifier le style, il faut indiquer dans la feuille de style la pseudo-classe :-ms-input-placeholder. Pour prendre en charge toutes les propriétés, il faudra utiliser un sélecteur à la fois car si l’on regroupe tous les sélecteurs, cela ne fonctionnera pas.
Comment modifier un formulaire en php ?
-remplissage de mon formulaire –> clic sur un bouton « enregistrer » –> création ligne avec Id sur la base SQL —> conservation des données dans le formulaire –> clic sur un bouton modifier –> modification à effectuer –> clic sur enregistrer —> modification des données dans la base.
Comment insérer une zone de texte à remplir sur Word ?
Ajouter une zone de texte
- Allez dans Insérer > zone detexte, puis sélectionnez Dessiner une zone de texte .
- Cliquez ou appuyez dans le document, puis faites glisser la souris pour dessiner la zone de texte de la taille que vous souhaitez.
Comment insérer des champs à remplir dans Word 2010 ?
Un volet s’ouvre à droite de la fenêtre de Word. Dans la zone Restrictions de modifications, cochez Autoriser uniquement Puis déroulez la liste en dessous et choisissez Remplissage de formulaire.
Comment créer un questionnaire sur Word ?
Comment créer un formulaire remplissable dans Word avec une case à cocher
- Sélectionnez l’onglet « Développeur ».
- Placez votre curseur au début de la phrase que vous avez écrite.
- Sélectionnez le contrôle de contenu de case à cocher qui ajoute une coche.
- Choisissez un autre endroit du document pour l’appliquer.
Comment créer une liste déroulante dans un PDF ?
Cliquez sur l’onglet « Actions » puis cliquez sur » clic de souris » option dans le « Select Trigger » zone de liste déroulante . Cliquez sur le bouton « Fermer » , puis la boîte de dialogue se ferme et le menu déroulant est visible avec les options spécifiées à l’intérieur du PDF .
Comment créer un formulaire PDF interactif ?
Sélectionnez Outils > Préparer un formulaire. Convertit un document électronique existant (Word, Excel ou PDF, par exemple) en formulaire PDF interactif. Numérise un formulaire papier et le convertit en formulaire PDF interactif. Commencez la création d’un formulaire à partir de zéro avec une page vierge.
Comment créer un modèle PDF ?
Création d’un modèle de bibliothèque. Pour créer un modèle de bibliothèque, cliquez sur l’onglet Accueil, puis sélectionnez Créer un modèle réutilisable. La page de configuration Créer un modèle de bibliothèque se charge. Saisissez le nom de votre modèle dans le champ Nom du modèle.
Comment faire un bon formulaire de contact ?
Quelles infos mettre sur un formulaire de contact ?
- Écrivez un bref texte d’introduction. Il doit rappeler pourquoi on doit vous contacter : recevoir un devis, être rappelé et même télécharger un ebook…
- Intégrez un CTA.
- N’oubliez pas la « Thank you page ».
Comment remplir un formulaire de contact ?
La structure. Si vous voulez opter pour un formulaire simple, les champs à remplir sont souvent : le nom, le mail, le numéro de téléphone et champ de texte libre. Les champs peuvent être obligatoires ou non, libres ou à choix multiples.
Comment créer un formulaire de contact ?
Savoir comment insérer dans une page de votre site un formulaire de contact créé avec le module formulaire de contact. Pour créer un formulaire, rendez-vous dans « Modules > Tous les modules », puis cliquez sur « Formulaire de contact ». Cliquez ensuite sur « Créer un nouveau formulaire de contact.
Comment utiliser la balise Colspan ?
1. La fusion de colonnes. Pour fusionner des colonnes, le Html dispose de l’attribut de cellule colspan= »x » où x correspond au nombre de colonnes que l’on souhaite fusionner horizontalement. La fusion des trois colonnes de la première ligne permet par exemple d’y indiquer un titre.
Quelle paramètre permet de définir la hauteur d’une cellule HTML ?
Vous pouvez définir la hauteur d’un élément avec la propriété : height height: valeur; Valeurs possibles: auto. Valeurs en px.
Comment agrandir une div ?
Il faut donc repartir des dimensions de la div de base, et ajouter les padding pour les bordures (ce que je te propose), au lieu d’agrandir avec width et height, puis de restreindre avec des padding.
Comment changer la couleur d’un input ?
<input type= »color »> Les éléments <input> de type « color » permettent de sélectionner une couleur via une interface (un sélecteur de couleur) ou en saisissant le code hexadécimal de la couleur au format « #rrggbb » . Ce format de valeur peut être utilisé en CSS.
Comment mettre le label Au-dessus de l’input ?
Donc, pour lier le label à la zone de texte concernée, il faut spécifier une valeur à l’attribut for identique à celle de l’attribut id du champ.
Comment changer la couleur d’un placeholder ?
La couleur initiale du texte placeholder est gris clair dans la plupart des navigateurs. Si vous voulez la changer, vous devez utiliser un pseudo-élément ::placeholder. Veuillez noter que Firefox ajoute un opacité plus bas au placeholder, donc utilisez opacity: 1 pour fixer ça.
Comment afficher les données d’un formulaire PHP ?
Les données du formulaire sont stockées dans un tableau de variables $_POST[‘name’] puisqu’elles sont soumises par la méthode POST, et la valeur de l’attribut name de l’input (name=’adresse’) est utilisée pour accéder aux données des champs du formulaire. La même chose est utilisée pour $_POST[‘nom’] et $_POST[‘age’].
Comment modifier une table en PHP ?
Tout d’abord, le mot-clé UPDATE permet de dire qu’on va modifier une entrée. Ensuite, le nom de la table (jeux_video). Le mot-clé SET, qui sépare le nom de la table de la liste des champs à modifier. Viennent ensuite les champs qu’il faut modifier, séparés par des virgules.
N’oubliez pas de partager l’article !